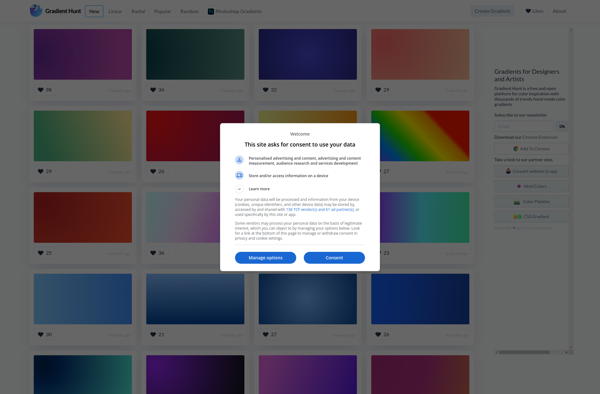
Description: Gradient Hunt is a free web tool that allows users to easily browse, create, and copy CSS gradients. It features an intuitive interface to adjust gradient colors, angles, and styles. The tool generates the corresponding CSS code to copy directly into projects.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Gradient CSS is a tool that lets you easily generate CSS code for linear and radial gradients. It has a simple drag-and-drop interface for customizing gradients visually.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API