Description: Devpad is a lightweight code editor and IDE designed for web development. It has support for HTML, CSS, JavaScript, and other web languages with auto-complete, linting, and other helpful features.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
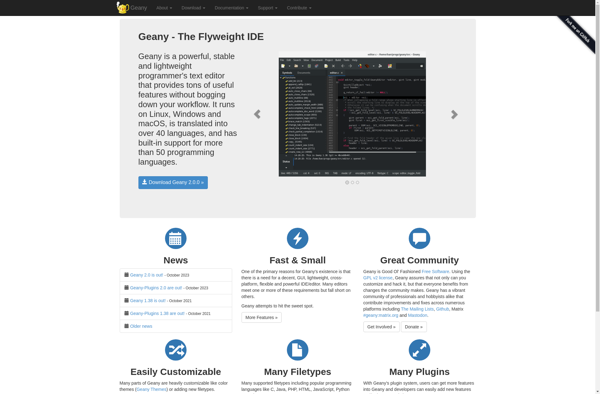
Description: Geany is a lightweight, fast, and powerful cross-platform text editor. It has support for syntax highlighting for over 150 file types, code folding, auto-completion, symbol lists, etc. Geany is customizable and extensible via plugins.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API