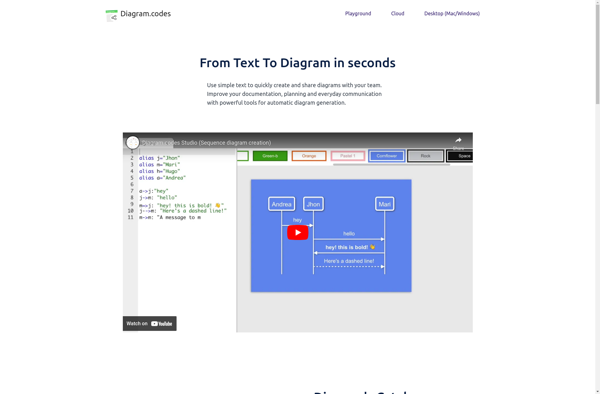
Description: Diagram.codes is a free online diagramming tool that allows users to easily create flowcharts, UML diagrams, UI mockups, network diagrams, and more. It has an intuitive drag-and-drop interface with various shapes and connectors.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Flowgorithm is a free educational tool for creating flowcharts and pseudocode. It allows users to visualize algorithms and convert them into multiple programming languages. Useful for teaching and learning programming logic.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API