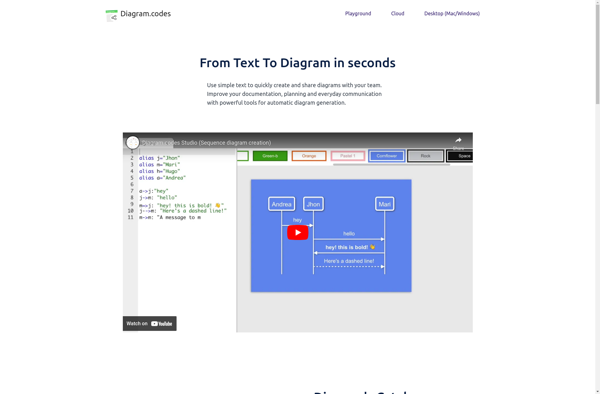
Description: Diagram.codes is a free online diagramming tool that allows users to easily create flowcharts, UML diagrams, UI mockups, network diagrams, and more. It has an intuitive drag-and-drop interface with various shapes and connectors.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
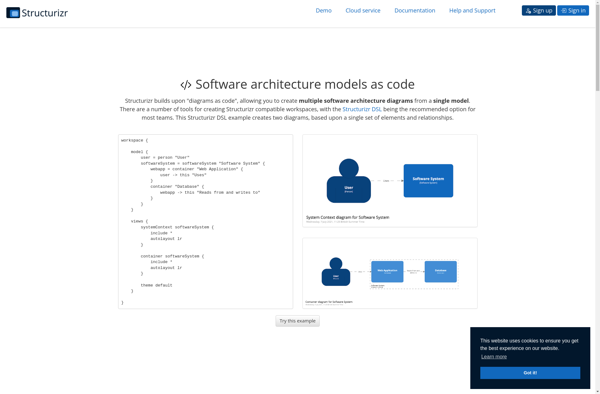
Description: Structurizr is a documentation tool used by software architects and developers to visualize, document, and explore their software architecture. It supports a variety of architecture diagram types and allows architects to define components, containers, relationships between them.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API