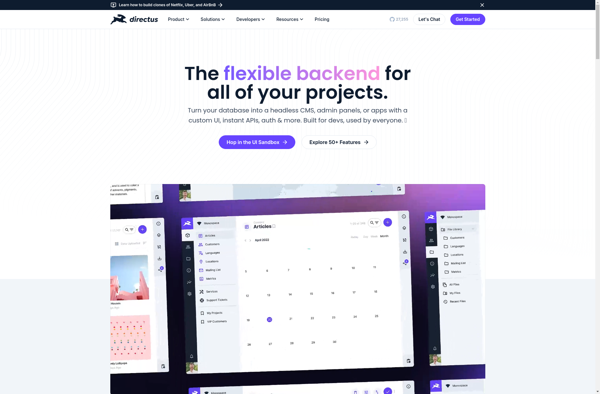
Description: Directus is an open-source headless content management system and API for managing SQL databases. It has an intuitive admin app for non-technical users to manage content, users, permissions, flows, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Figroll is a free, open-source wireframing and prototyping tool for designers. It allows you to quickly sketch website and app interfaces, build interactive prototypes, and collaborate with team members in real-time.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API