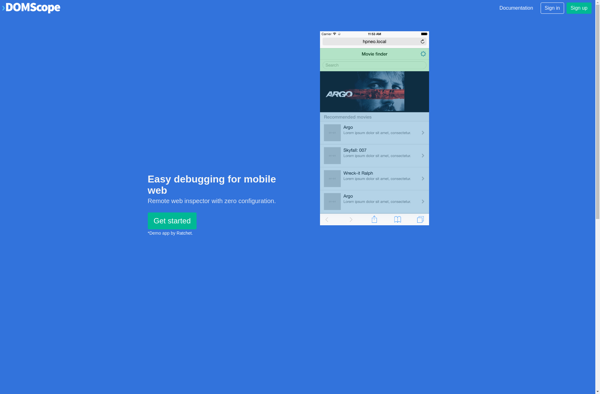
Description: DOMScope is a browser extension for inspecting and modifying the DOM structure of web pages. It allows developers to visualize, explore, and edit the DOM tree to understand page structure and debug layout issues.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Code Cola is a cross-platform open source text editor focused on software development. It includes syntax highlighting, code completion and other developer-oriented features. Code Cola aims to provide a simple but powerful interface for writing code.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API