Description: DrawSCH is open source schematic capture and circuit design software for electrical engineers. It allows users to create schematic diagrams and printed circuit board artwork. Key features include auto routing, design rule checking, and netlist generation.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
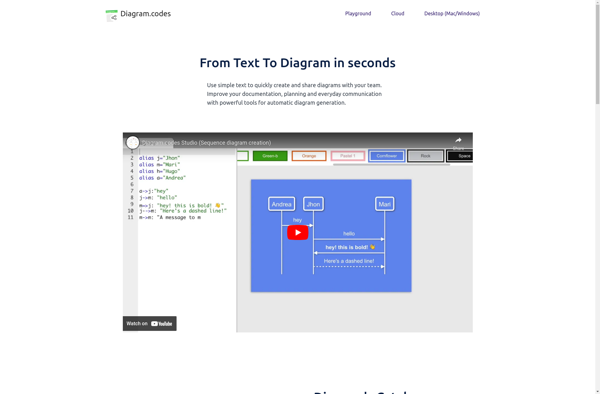
Description: Diagram.codes is a free online diagramming tool that allows users to easily create flowcharts, UML diagrams, UI mockups, network diagrams, and more. It has an intuitive drag-and-drop interface with various shapes and connectors.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API