Description: A dynamic HTML editor is a what-you-see-is-what-you-get (WYSIWYG) editor that allows developers to visually edit HTML and CSS code. It provides an interface for adding text, images, links, and formatting without needing to manually write HTML and CSS.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
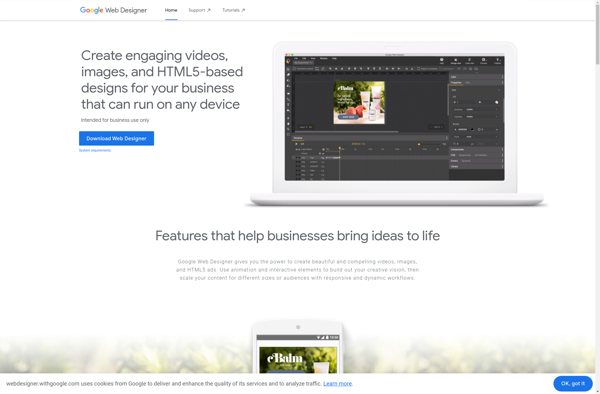
Description: Google Web Designer is a free tool from Google that allows users to create engaging, interactive content for the web and mobile devices without coding. It provides a what-you-see-is-what-you-get editor for building HTML5 sites and ads.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API