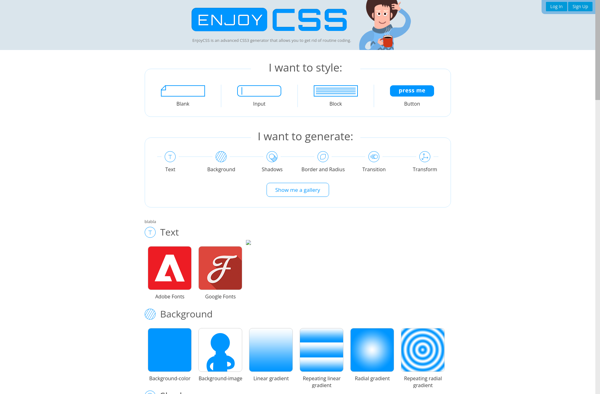
Description: EnjoyCSS is an open-source CSS framework for rapidly building responsive websites. It provides a grid system, typography, components, utilities, and more out-of-the-box to help developers style clean, consistent web pages quickly.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: CSS3Ps is an open-source CSS framework and template library that makes it easy to quickly build responsive websites. It provides reusable CSS components, templates, and tools to speed up front-end development.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API