EnjoyCSS

EnjoyCSS: Open-Source CSS Framework for Responsive Web Development
Rapidly build responsive websites with EnjoyCSS, an open-source CSS framework providing a grid system, typography, components, utilities, and more for quick styling of clean, consistent web pages.
What is EnjoyCSS?
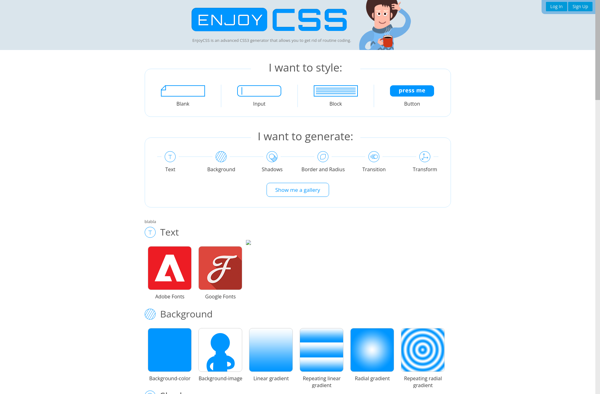
EnjoyCSS is an open-source CSS framework designed for rapidly building responsive, mobile-first websites. Developed by a small team of front-end developers and UX designers, EnjoyCSS aims to provide developers and designers with an easy-to-use toolset for styling fast, beautiful web pages right out-of-the-box.
At the core of EnjoyCSS is a powerful 12-column grid system based on Flexbox, making building complex multi-column layouts simple and flexible. On top of the grid, EnjoyCSS offers over a dozen pre-designed UI components like navigation bars, headers, cards, forms, buttons, and more. These components implement commonly used interface patterns and best practices, letting devs quickly build consistent, clean interfaces.
In addition to layout and components, EnjoyCSS comes packed with JavaScript-powered interactions and animations like dropdowns, modals, slide-ins, and image carousels that can be enabled with simple data attributes. Utility CSS classes handle many common styling needs for things like colors, margins, text, positioning and more.
EnjoyCSS is designed mobile-first and fully responsive, scaling gracefully on all devices and screen sizes. The framework uses relative units like REM and EM to size elements, resulting in flexible resizing and better accessibility. To customize the look, SASS variables and mixins give full control over colors, sizes, etc.
With its emphasis on rapid prototyping and building, plus lightweight size, EnjoyCSS is ideal for hackathons, MVPs, design systems, and more. The framework is open source under the MIT license and contributions from the developer community are encouraged.
EnjoyCSS Features
Features
- Responsive 12-column grid system
- Pre-designed UI components like buttons, cards, navbars
- Utility classes for flexbox, colors, spacing, etc
- SASS source files
- Lightweight - under 20KB gzipped
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best EnjoyCSS Alternatives
Top Development and Css Frameworks and other similar apps like EnjoyCSS
Here are some alternatives to EnjoyCSS:
Suggest an alternative ❐CSSEdit

CSS3Ps

Simple CSS

Balthisar Cascade

Rapid CSS Editor