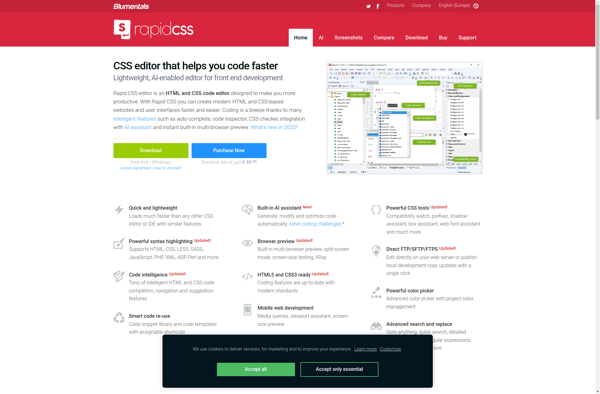
Rapid CSS Editor
Rapid CSS Editor is a fast and lightweight CSS editor for web developers. It provides an intuitive interface for quickly writing, editing, and formatting CSS code. Useful features include syntax highlighting, auto-completion, and support for CSS grid and flexbox.

Rapid CSS Editor: Fast & Lightweight CSS Editors
Rapid CSS Editor is a fast and lightweight CSS editor for web developers. It provides an intuitive interface for quickly writing, editing, and formatting CSS code. Useful features include syntax highlighting, auto-completion, and support for CSS grid and flexbox.
What is Rapid CSS Editor?
Rapid CSS Editor is a streamlined CSS code editor that focuses specifically on CSS editing, allowing web developers to quickly and easily write CSS files. Some key features of Rapid CSS Editor include:
- Minimalist interface to eliminate distractions and allow you to focus just on coding CSS
- Real-time CSS editing and previewing as you type so you can immediately see the effects of your code
- Support for the latest CSS features like flexbox and CSS grid for modern layouts
- Syntax highlighting, auto-completion, and other coding assists to speed up development
- Cross-platform support so you can use it on Windows, Mac, and Linux
- Integration with popular web frameworks like Bootstrap to make styling faster
- A robust code editor for editing complex CSS files while maintaining performance
- Customizable UI colors and themes to optimize for your preferences
- Automatic vendor prefixing so you don't have to worry about cross-browser compatibility
- A small footprint so it starts up and runs quickly without hogging system resources
With its singular focus on fast, efficient CSS editing in a distraction-free interface, Rapid CSS Editor aims to be the ideal code editor for front-end web developers who work extensively with CSS.
Rapid CSS Editor Features
Features
- Syntax highlighting
- Auto-completion
- CSS grid and flexbox support
- Live preview
- Code folding
- Multiple cursors
- File explorer
- Customizable interface
Pricing
- Free
- One-time Purchase
Pros
Fast and lightweight
Intuitive interface
Useful for quickly editing CSS
Good for beginners
Affordable pricing
Cons
Limited advanced features
No integration with frameworks
Only for CSS (no HTML/JS)
Can be slow with large files
Official Links
Reviews & Ratings
Login to ReviewThe Best Rapid CSS Editor Alternatives
Top Development and Web Development and other similar apps like Rapid CSS Editor
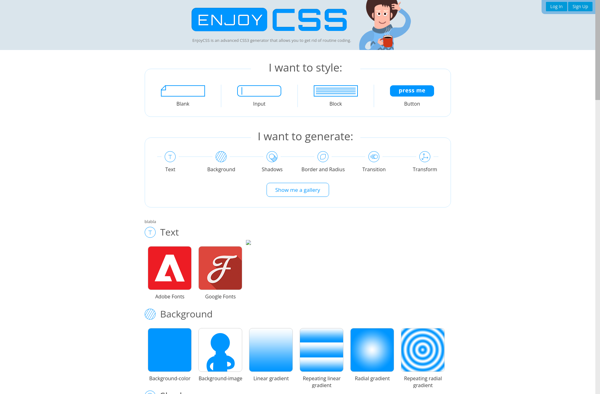
EnjoyCSS
EnjoyCSS is an open-source CSS framework designed for rapidly building responsive, mobile-first websites. Developed by a small team of front-end developers and UX designers, EnjoyCSS aims to provide developers and designers with an easy-to-use toolset for styling fast, beautiful web pages right out-of-the-box.At the core of EnjoyCSS is a powerful...

Balthisar Cascade
Balthisar Cascade is a powerful yet easy-to-use photo and video editor for creative professionals and hobbyists. It stands out with its innovative color enhancement tools that can dramatically improve the visual appeal of images and footage.The software uses advanced AI algorithms to analyze colors, lighting, and details in media files....