Description: Rapid CSS Editor is a fast and lightweight CSS editor for web developers. It provides an intuitive interface for quickly writing, editing, and formatting CSS code. Useful features include syntax highlighting, auto-completion, and support for CSS grid and flexbox.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
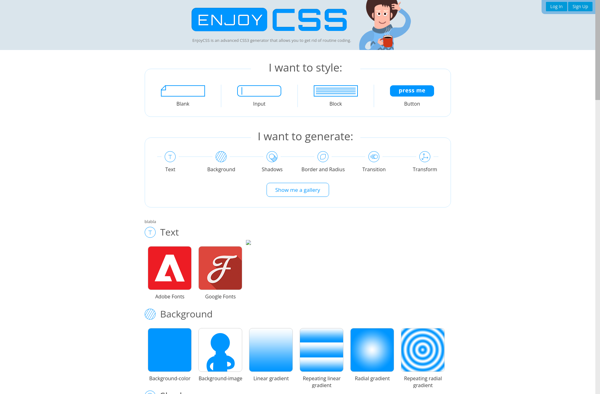
Description: EnjoyCSS is an open-source CSS framework for rapidly building responsive websites. It provides a grid system, typography, components, utilities, and more out-of-the-box to help developers style clean, consistent web pages quickly.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API