Description: Figma is a vector graphics editor and prototyping tool. It is primarily used for user interface and user experience design for websites, mobile apps, and other digital products. Figma allows for real-time collaboration and is accessible via web browsers making it easy to use.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
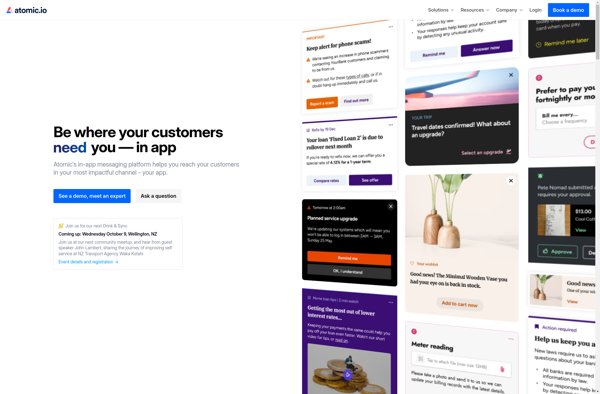
Description: Atomic.io is a design collaboration platform that allows teams to share, discuss, and iterate on design files and projects in real-time. It has features like version control, task management, commenting, and integrates with design tools like Figma, Sketch, and Adobe Creative Cloud.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API