Description: Firebug is a web development tool that integrates with Firefox to enable web developers to debug, edit, and monitor CSS, HTML, JavaScript, and other web technologies on the fly while viewing websites. It allows inspecting and editing DOM elements, viewing network traffic, debugging and profiling JavaScript, editing CSS styles, and other capabilities.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
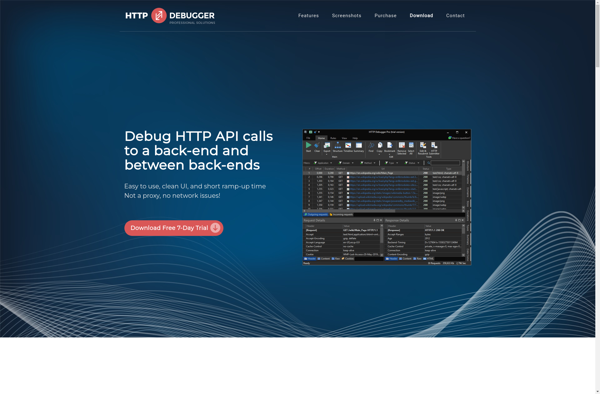
Description: An HTTP debugger is a tool that allows developers to inspect, debug and test HTTP requests and responses. It provides visibility into headers, cookies, caching, redirects and other aspects of HTTP communication.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API