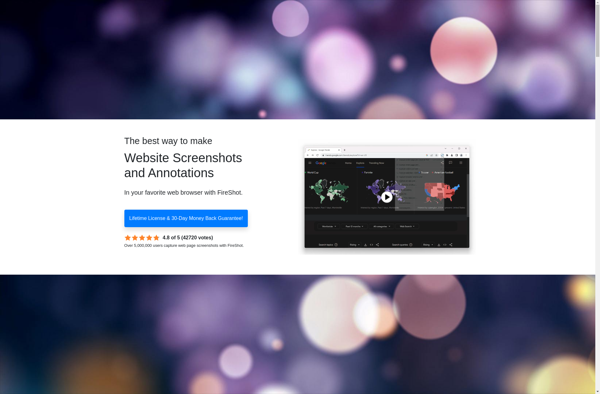
Description: FireShot is a browser extension tool that allows users to take full page screenshots, capture partial page screenshots, annotate pages, export webpages to PDF, and view website history. It integrates with browsers like Chrome, Firefox, and Edge.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: SiteShoter is a website screenshot generator that allows users to create screenshots of any webpage. It is useful for saving copies of web pages, creating visual references, marketing materials, reports and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API