Description: Flow UI Animation is a web-based tool that allows designers and developers to create and prototype animated user interface flows. It provides a drag-and-drop interface to build transitions, micro-interactions, and page changes.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
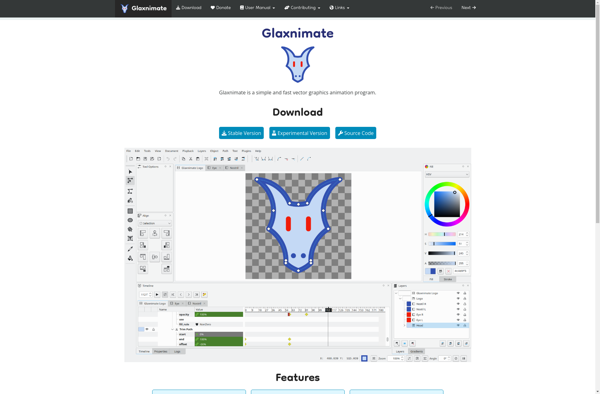
Description: Glaxnimate is an open-source vector graphics and animation software. It has an intuitive user interface and features for creating 2D animations, illustrations, and art. Glaxnimate is cross-platform and works on Linux, Windows, and macOS.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API