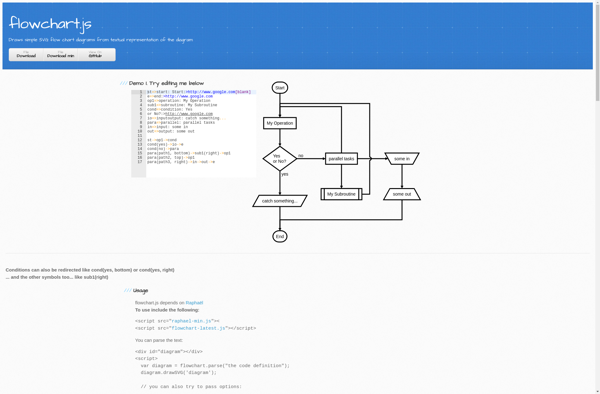
Description: Flowchart.js is a simple JavaScript library for creating flowcharts and diagrams in web applications. It allows developers to easily add interactive flowcharts without needing charting libraries or plugins.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: ASCIIFlow is an online text ascii diagram drawing tool and editor that allows users to create simple text-based flowcharts, network diagrams, org charts, UML diagrams, wireframes and more. It has a minimal interface for quick diagram drawing.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API