Description: FontDaddy is a font manager and organizer that allows users to easily preview, activate and deactivate fonts on their system. It has features for searching, tagging and filtering fonts to find exactly what you need.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
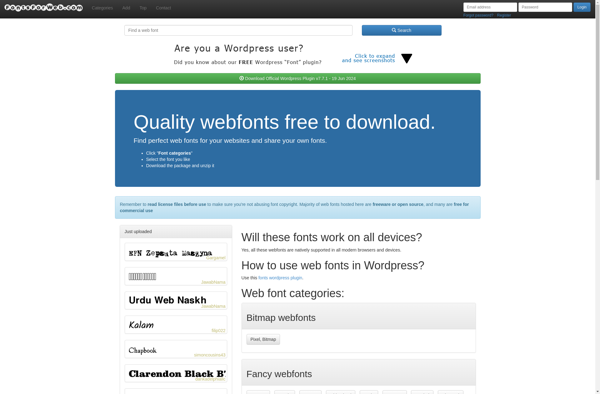
Description: Fonts For Web is a free font manager that allows you to easily find, preview, and use fonts from Google Fonts, Adobe Fonts, and other sources on your website. It simplifies the process of selecting web fonts for your designs.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API