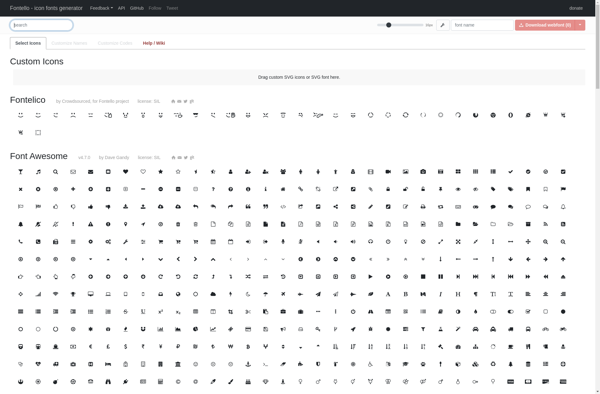
Description: Fontello is a free online tool that allows users to create custom icon fonts. It has a library of over 600 vector icons that can be combined to build an icon font. The custom font can then be downloaded and implemented in websites.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Glyphicons is a library of icons and symbols that can be used in web design. It contains over 250 vector icons that are delivered with Bootstrap framework. The icons cover a wide range of subjects including file types, forms, text formatting, charts, alerts, and much more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API