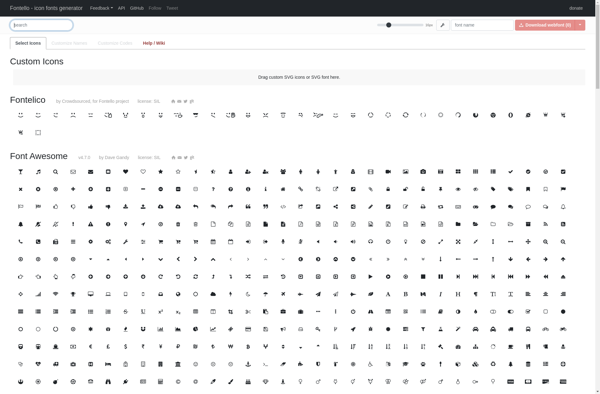
Description: Fontello is a free online tool that allows users to create custom icon fonts. It has a library of over 600 vector icons that can be combined to build an icon font. The custom font can then be downloaded and implemented in websites.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
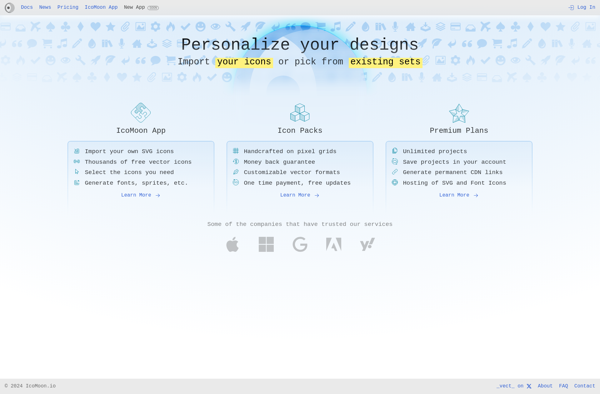
Description: IcoMoon is a free online icon library and icon editor that allows users to browse over 4,800 icons, customize existing icons, and create new ones. It's a useful tool for web designers, developers, and graphic designers looking to find unique icons for their projects.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API