Description: Framer is a prototyping and design tool that allows users to create interactive prototypes and animations. It uses code to design user interfaces and is a popular choice among UI/UX designers due to its versatility and ability to create high-fidelity prototypes.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
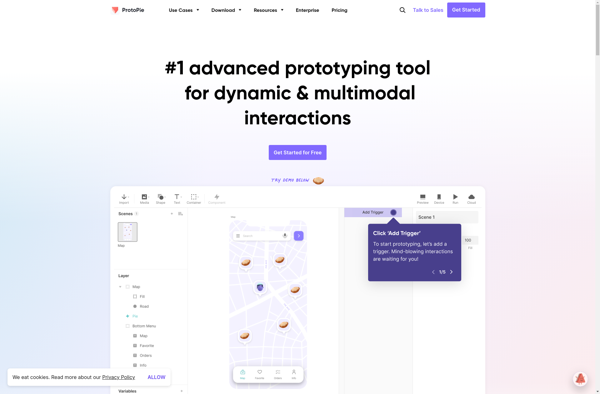
Description: ProtoPie is a prototyping tool for designing interactive user interfaces and user flows for mobile and web apps. It allows designers and developers to quickly create hi-fi prototypes and simulate interactions without coding.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API