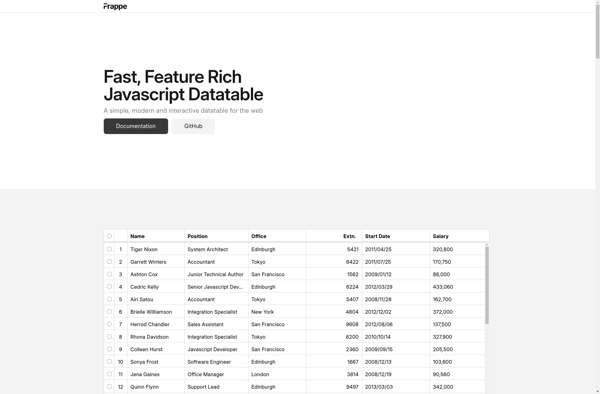
Description: Frappe DataTable is an open-source JavaScript library for building interactive tables and data grids for web applications. It provides features like sorting, searching, pagination, row selection, and accessibility.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: jQuery Dynatable is a lightweight JavaScript library that allows you to easily add advanced interaction controls to HTML tables, including sort, search, paginate, and filter. It works by transforming existing static HTML tables into dynamic and interactive tables.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API