Description: Fresh IDE is a lightweight integrated development environment focused on providing a fast and minimal editing experience for web developers. It has support for common web development languages like HTML, CSS, and JavaScript.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
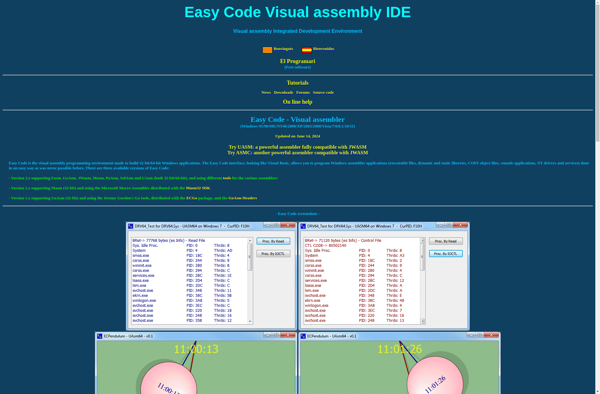
Description: Easy code is a lightweight code editor for developers. It features syntax highlighting, auto-completion, project management tools, debugging capabilities and version control integrations to help streamline the coding process.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API