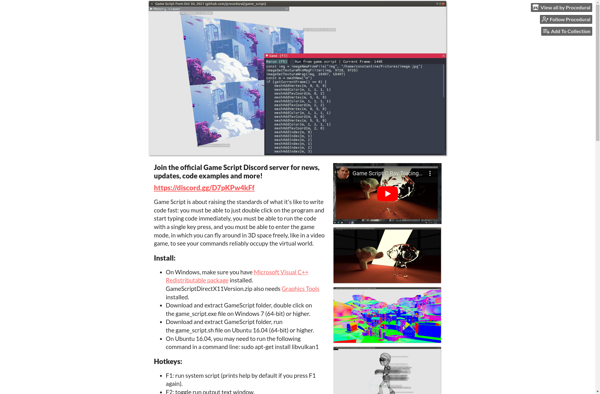
Description: Game Script is an open-source game engine and development environment for creating 2D and 3D video games. It provides tools for game design, coding, debugging, and publishing games to multiple platforms.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
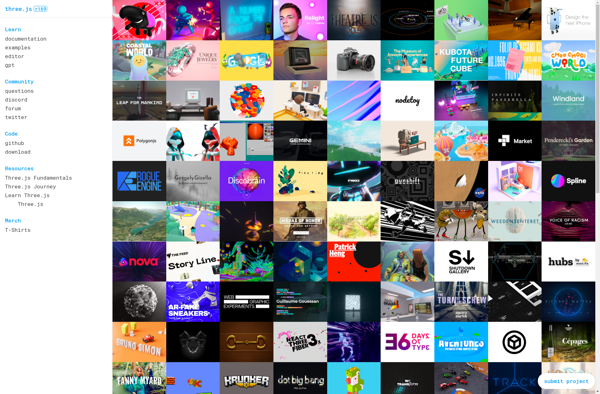
Description: Three.js is a popular open-source JavaScript library used to create and display animated 3D computer graphics in a web browser. It provides an easy to use API to make working with WebGL simpler and more convenient.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API