Description: Git Visualizer is an open-source tool for visualizing Git repositories. It allows developers to easily view Git commit histories, branches, merges, and more through an interactive graph.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
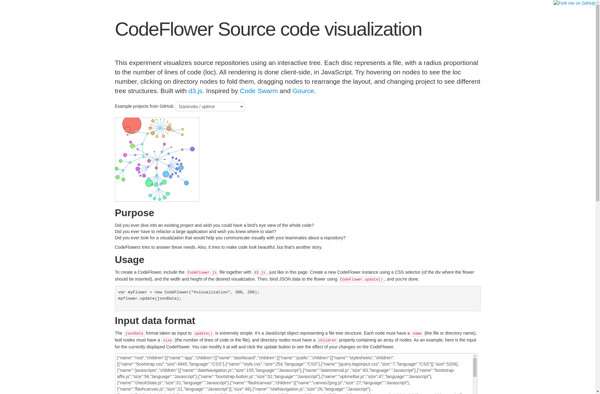
Description: CodeFlower is a visualization tool for source code analysis. It analyzes codebases to create interactive graphical representations of code structure and complexity.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API