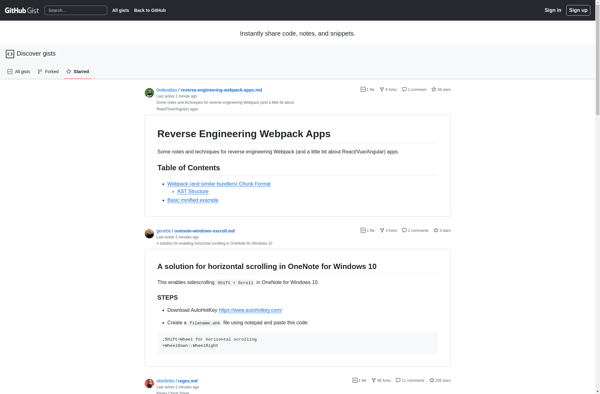
Description: GitHub Gist is a simple way to share snippets of code and text online. It allows developers to easily share code samples, notes, and more without having to create a full GitHub repository.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
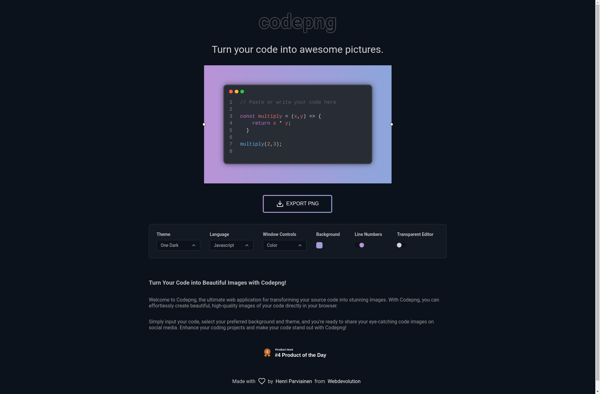
Description: Codepng is a free online code screenshot and image hosting service for developers. It allows you to easily create, edit, annotate and share code screenshots and images to embed in websites, documents, presentations and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API