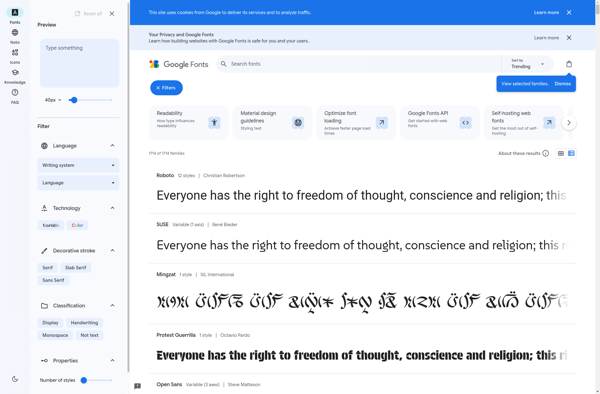
Description: Google Fonts is a free library of over 1,000 open-source font families that can be easily integrated into websites using CSS. It allows developers and designers to add beautiful typography to their sites without having to host or pay for font files.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
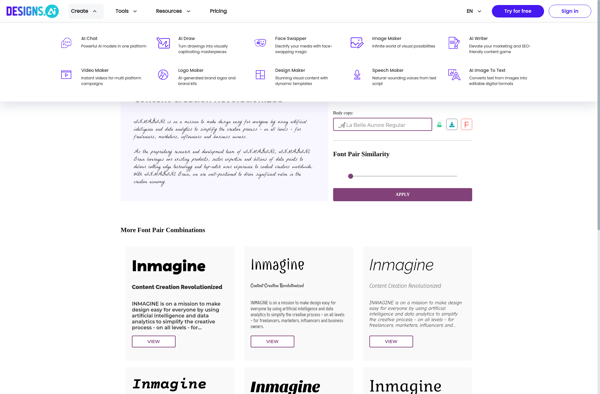
Description: Font Pairer is a web app that helps designers quickly find and preview beautiful Google font combinations. It suggests font pairings based on compatibility metrics and allows side-by-side comparisons.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API