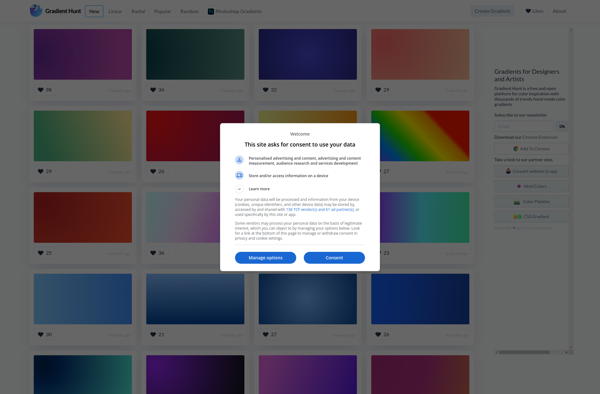
Description: Gradient Hunt is a free web tool that allows users to easily browse, create, and copy CSS gradients. It features an intuitive interface to adjust gradient colors, angles, and styles. The tool generates the corresponding CSS code to copy directly into projects.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
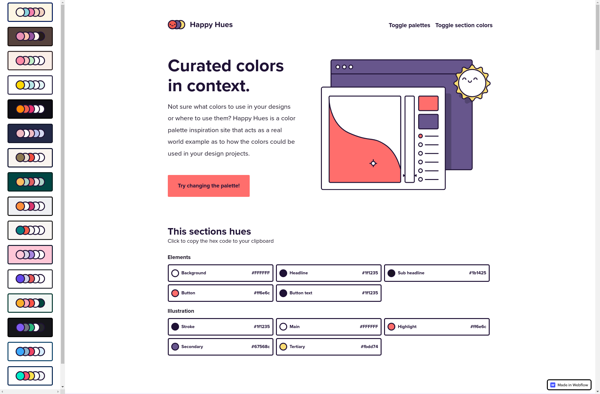
Description: Happy Hues is a fun, easy-to-use color palette generator that helps designers and artists create appealing color schemes for web sites, graphic designs, paintings, and more. It suggests color combinations based on color theory rules to ensure visual harmony.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API