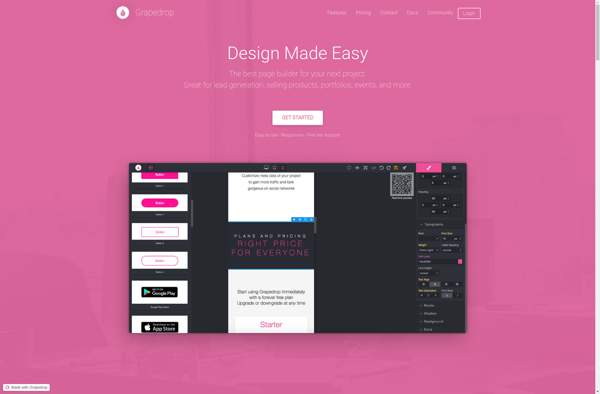
Description: Grapedrop is a visual feedback and bug reporting tool for web apps and sites. It allows users to provide feedback by taking screenshots and annotating issues directly on the page. The tool is designed to streamline collaboration between product teams, designers, developers and users.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
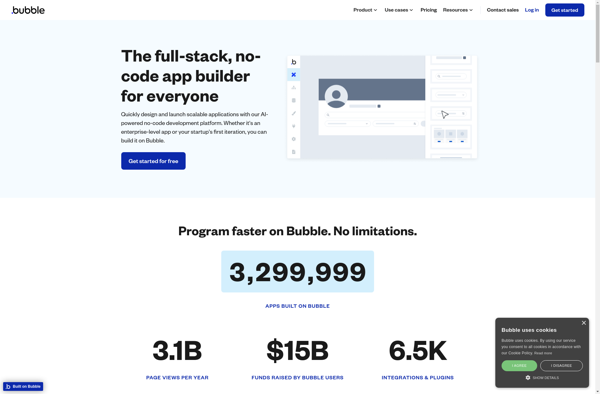
Description: Bubble is a no-code web application development platform that allows anyone to build full-stack web apps without coding. Bubble uses a visual programming interface and point-and-click tools to develop the front and back ends of web applications.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API