Description: Grid.js is an open-source JavaScript data grid library. It provides features like sorting, filtering, pagination, and more out of the box. Grid.js aims to be a lightweight grid library without external dependencies.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
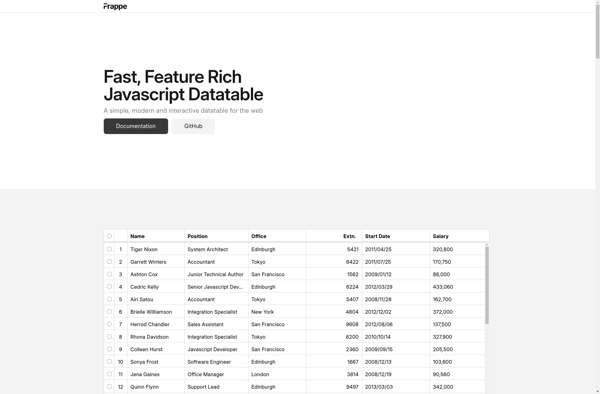
Description: Frappe DataTable is an open-source JavaScript library for building interactive tables and data grids for web applications. It provides features like sorting, searching, pagination, row selection, and accessibility.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API