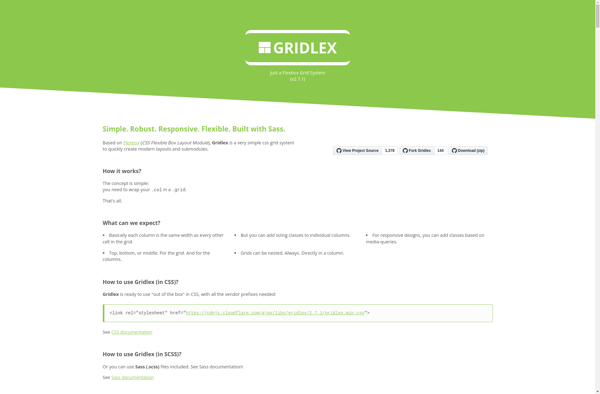
Description: Gridlex is an open-source CSS grid framework for web layouts. It provides a responsive, mobile-first flexbox grid system that makes it easy to build website layouts and web apps.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: mini.css is a minimal, responsive, style-agnostic CSS framework for building websites. It provides basic styling for common HTML elements like typography, lists, forms, buttons, tables, etc. The goal is to provide a very small starting point for website styling.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API