Description: Hero Framework is an open-source JavaScript framework for building user interfaces and web applications. It makes building complex UIs easier and faster with its component-based architecture.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
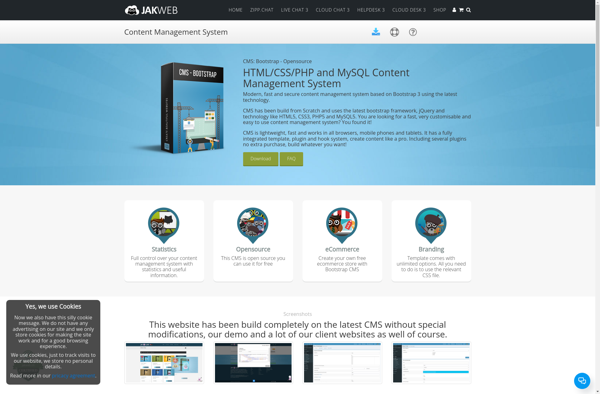
Description: Bootstrap CMS is an open-source content management system built on the Bootstrap framework. It is designed to be easy to use, customizable, and integrate seamlessly with Bootstrap themes and templates.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API