Description: Hextml is a lightweight open source HTML editor for creating and editing HTML, CSS and JavaScript. It has a clean interface and useful features like autocompletion, error checking and code formatting.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
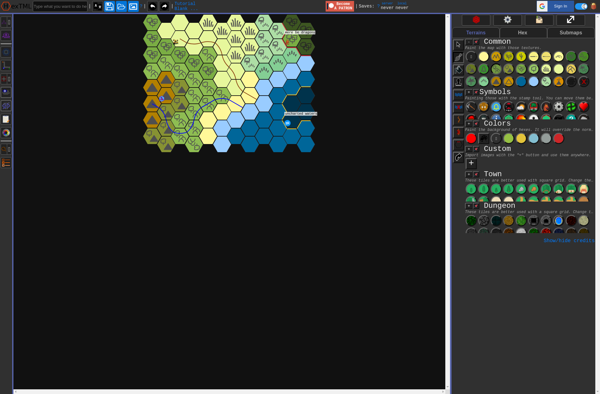
Description: Gridmapper is an open-source web-based tool for creating customizable grids and templates to map ideas, content, and workflows. It allows users to visually organize information and collaborate with teams.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API