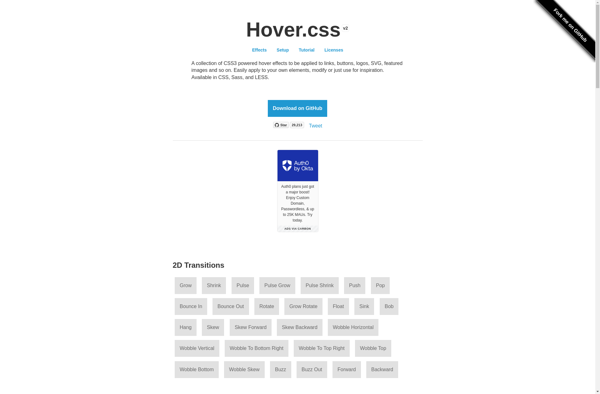
Description: Hover.css is an open-source collection of CSS hover effects. It provides many different hover effect classes that can be easily added to HTML elements to create hover animations without writing any CSS code. Useful for quickly adding interactivity to websites.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: CSShake is an open-source JavaScript library that allows you to easily add shake animations to elements on your website. It is lightweight, customizable, and easy to implement.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API