Hover.css

Hover.css: Open-Source Hover Effects
A collection of CSS hover effects, allowing you to easily add animations to HTML elements without writing custom CSS code.
What is Hover.css?
Hover.css is an open-source resource providing developers with a collection of pre-made CSS hover effects for links, buttons, images, and more. Created by Ian Lunn, Hover.css aims to save designers and developers time and encourage more dynamic and interactive web experiences.
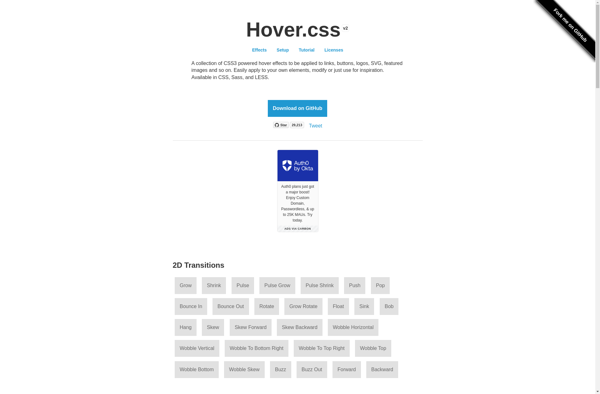
The Hover.css library includes over 100 CSS animation effects that activate on hover. The effects range from subtle opacity changes to animated speech bubbles to full-on 3D rotations. Each hover effect is contained in its own reusable class, like .hvr-grow or .hvr-float, that can simply be added to an element's existing classes.
For example, to make an image grow on hover, a developer would add the hvr-grow class to the IMG tag. Hover.css handles the keyframe animations behind-the-scenes, requiring no additional CSS. This makes Animated hover effects quick and simple to implement in any project.
In addition to hover effects, Hover.css also includes useful utility classes for applying effects on different events like click or touch. Effects can also be combined for more advanced interactions.
As an open-source project, Hover.css is actively maintained on GitHub where users can contribute ideas, effects, and bug fixes. It has over 13,000 stars and is used in thousands of sites across the web.
In summary, Hover.css is a lightweight library that provides pre-made, customization CSS hover effects saving developers & designers time and encouraging more dynamic, interactive web interfaces.
Hover.css Features
Features
- Provides ready-made CSS classes for hover effects
- Includes effects like grow, shrink, float, shadow, underline and more
- Works on buttons, images, links, and other HTML elements
- Effects are controlled with CSS classes instead of JavaScript
- Lightweight and dependency-free
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Hover.css Alternatives
Top Development and Css Libraries and other similar apps like Hover.css
Here are some alternatives to Hover.css:
Suggest an alternative ❐Swiper

Anime.js

Marionette Studio

CSS Animate

Animista

Animate.css

Atropos

Bounce.js

DynCSS

Vov.css

Magic Animations CSS3

CSShake

AniJS
