Anime.js

Anime.js: Lightweight JavaScript Animation Library
Anime.js is a lightweight JavaScript animation library for easily animating elements on a website. It works with CSS properties, SVG, DOM attributes and JavaScript Objects.
What is Anime.js?
Anime.js is a lightweight JavaScript animation library that allows developers to animate elements on a website without relying on CSS or jQuery. Some key features of Anime.js include:
- Animates CSS properties like color, opacity, scroll, and more
- Works with SVG, DOM attributes, and JavaScript Objects
- Simple API and small file size (16kB minified+gzipped)
- Playback controls like play, pause, restart, and reverse animations
- Support for timelines and callbacks
- Performs well across modern browsers
Developers can quickly and smoothly animate any numeric value. It provides granular control over the direction, speed, delay, duration, and other aspects of web animation. Overall, Anime.js simplifies animation code compared to traditional jQuery and CSS keyframe animations. It's useful for animating websites, apps, data visualizations, games, and more.
Anime.js Features
Features
- Lightweight animation library
- Works with CSS, SVG, DOM and JavaScript
- Supports various easing functions
- Can animate number, color, positions, sizes etc.
- Chaining timeline for complex animations
- Customizable with callbacks and parameters
Pricing
- Open Source
- Free
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Anime.js Alternatives
Top Development and Javascript Libraries and other similar apps like Anime.js
Here are some alternatives to Anime.js:
Suggest an alternative ❐GSAP

Swiper

Kute.js

Paper.js

P5.js

CSS Animate

Hover.css

Animate.css

Processing.js

Raphaël

Vivus.js

Atropos

DynCSS

Vov.css

Magic Animations CSS3

CSShake

AniJS

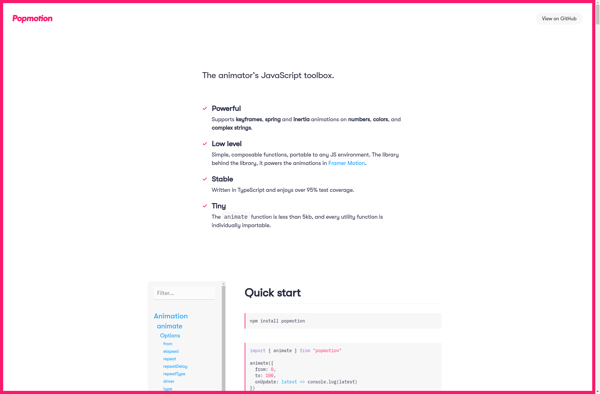
Popmotion

Velocity.js

BonsaiJS

Txt.wav

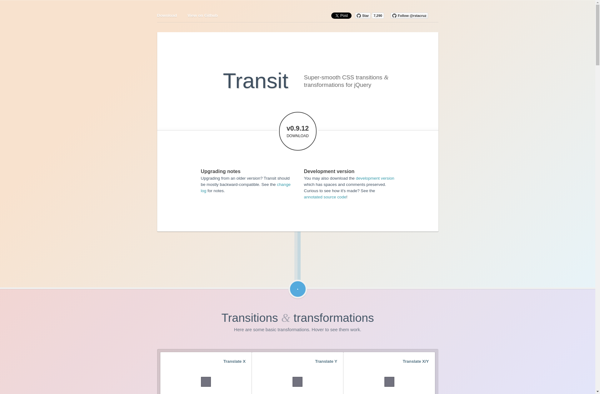
JQuery Transit