Paper.js

Paper.js: An Open-Source Vector Graphics Scripting Framework
A clean scene graph, mouse and keyboard handling, mathematical utilities, and more for crafting 2D interactive and animated graphics within the browser.
What is Paper.js?
Paper.js is an open-source vector graphics scripting framework that runs on top of the HTML5 Canvas element. It provides developers and designers high-performance tools for animation, visualizations, games, and more.
Some key capabilities and features of Paper.js include:
- Vector graphics rendering with WebGL hardware acceleration
- Intuitive scene graph and hierarchical transformations system
- Math utilities for working with points, vectors, matrices, and other geometric primitives
- Animations with timelines, transitions, easing functions, and key frame handling
- Interactivity through mouse and keyboard handling, drag and drop behaviors
- Particle systems, physics integrations, sound visualization and more via plug-ins
- Cross-browser support (Chrome, Firefox, Safari, etc.) and graceful degradation
- Well structured API, comprehensive docs, active forums and open-source development
Developers, designers, engineers, and creators use Paper.js for crafting interactive websites, data visualizations, innovative games, animated stories, prototyping ideas, and more. Its approachable API and powerful functionality make Paper.js a versatile framework for all kinds of 2D canvas projects that need to run across desktop and mobile browsers.
Paper.js Features
Features
- Vector graphics
- Path manipulation
- Shape creation
- Raster graphics support
- Animation
- Event handling
- Math utilities
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Paper.js Alternatives
Top Development and Javascript Libraries and other similar apps like Paper.js
Anime.js

Three.js

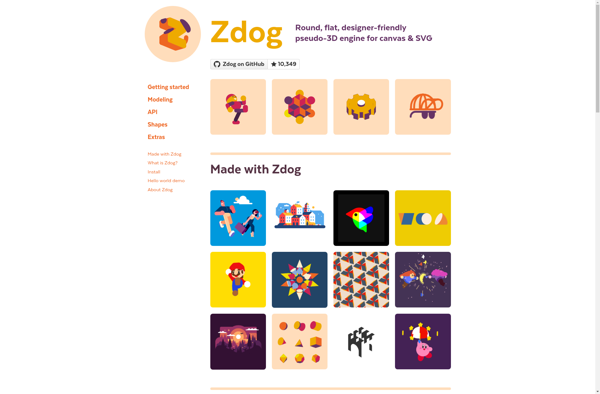
Zdog

P5.js

FabricJS

Snap.svg

Processing.js

Raphaël

Draw2D

Konva js

GraphicsJS

BonsaiJS

StageXL