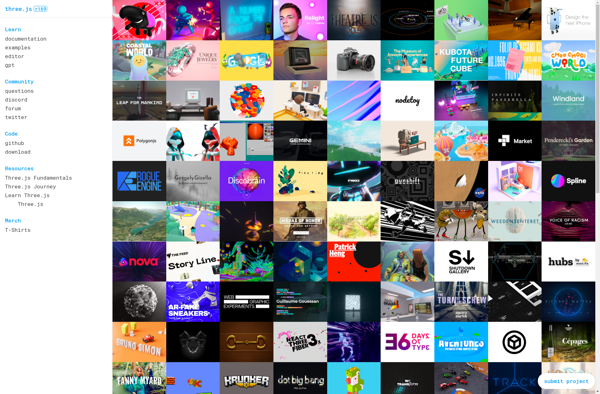
Description: Three.js is a popular open-source JavaScript library used to create and display animated 3D computer graphics in a web browser. It provides an easy to use API to make working with WebGL simpler and more convenient.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Paper.js is an open-source vector graphics scripting framework that runs on top of the HTML5 Canvas. It offers a clean scene graph, mouse and keyboard handling, mathematical utilities, and more for crafting 2D interactive and animated graphics within the browser.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API