Zdog
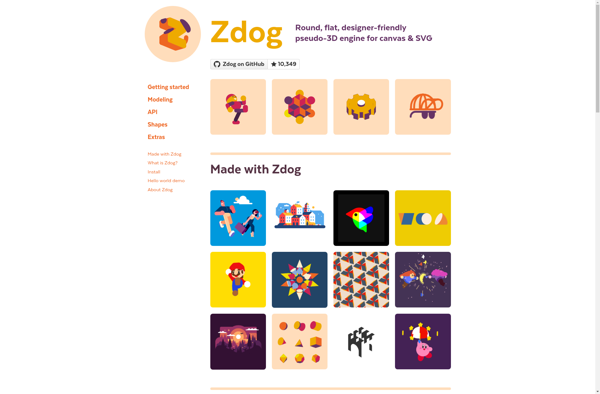
Zdog is a JavaScript library for creating 3D models and animations using flat 2D shapes. It renders shapes using SVG and WebGL for high performance. Zdog models have simple, rounded edges like paper cutouts or wood blocks.

Zdog: JavaScript Library for 3D Model Creation with Flat Shapess
A high-performance library for creating 3D models and animations using flat 2D shapes, rendering with SVG and WebGL.
What is Zdog?
Zdog is a lightweight JavaScript library for creating 3D models and animations by constructing shapes out of flat surfaces. It uses SVG and WebGL rendering for high performance even on mobile devices.
Key features of Zdog include:
- Simple, low-poly aesthetic with rounded corners, resembling cut paper or wooden blocks
- Easily customize color, size, rotation of shapes
- Animate by changing properties over time
- Works with React, Vue, and any WebGL renderer
- Very small file size so pages load fast
With just a few lines of code, you can create simple 3D scenes and models that have a fun, handcrafted look. It's easy to make shapes like spheres, cones, cylinders as well as custom paths. Animations can be achieved by updating shape properties on each frame. Zdog is great for adding some quick 3D flair without needing complex modeling and rendering.
Zdog Features
Features
- Uses flat 2D shapes to create 3D models
- Renders shapes with SVG and WebGL for high performance
- Creates simple, rounded edge models like paper cutouts or wood blocks
- Can create 3D animations
- Open source JavaScript library
Pricing
- Open Source
Pros
Lightweight and fast
Easy to learn and use
Good for simple, low-poly 3D graphics
Works well across browsers
Active community support
Cons
Not suitable for complex 3D models
Limited built-in shapes and textures
Less control compared to full 3D engines
Requires coding skills to use
Official Links
Reviews & Ratings
Login to ReviewThe Best Zdog Alternatives
Top Photos & Graphics and 3D Modeling and other similar apps like Zdog
Here are some alternatives to Zdog:
Suggest an alternative ❐Three.js
Three.js is an open-source JavaScript library and Application Programming Interface (API) used to create and display animated three-dimensional computer graphics in a web browser using WebGL. Three.js makes working with the WebGL API easier by providing helpful tools and abstractions on top of the low-level WebGL API.Some key capabilities and...

Paper.js
Paper.js is an open-source vector graphics scripting framework that runs on top of the HTML5 Canvas element. It provides developers and designers high-performance tools for animation, visualizations, games, and more.Some key capabilities and features of Paper.js include:Vector graphics rendering with WebGL hardware accelerationIntuitive scene graph and hierarchical transformations systemMath utilities...

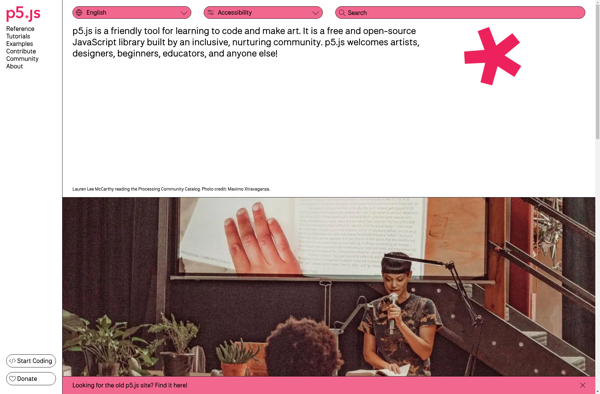
P5.js
p5.js is a JavaScript library for creative coding, with a focus on making coding accessible and inclusive for artists, designers, educators, beginners, and anyone else. It is based on the core principles of Processing, but rebuilt for today's web.Some key features and strengths of p5.js:Powerful graphics, image, and sound libraries...

Raphaël
Raphaël is a JavaScript library that focuses on providing an easy way for web developers to incorporate vector graphics, visualization, and animation into their web pages and applications. It is designed to provide a single API that works consistently across all major browsers, both modern and legacy.Raphaël uses either SVG...

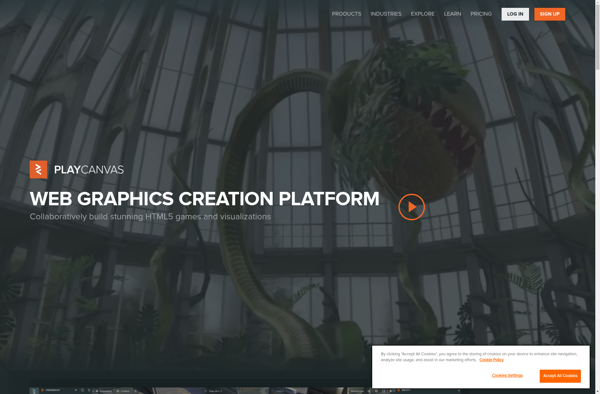
PlayCanvas
PlayCanvas is an open-source game engine designed for building interactive 3D web content that can run on multiple platforms. It utilizes WebGL for hardware-accelerated 3D graphics rendering without needing plugins. PlayCanvas games and apps can run on mobile, desktop, virtual reality, augmented reality, and console platforms.Some key features of PlayCanvas...

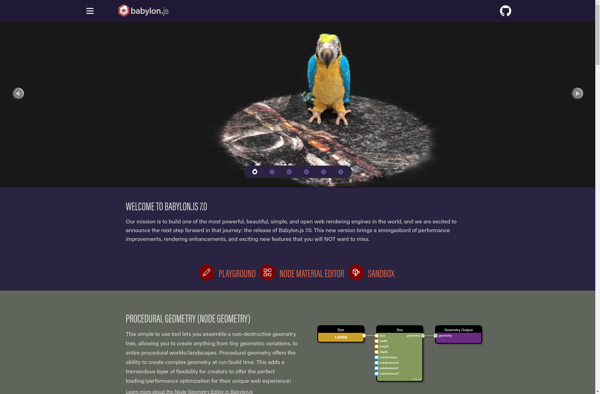
Babylon.js
Babylon.js is an open source 3D game engine developed with web technologies in mind. It was created in 2012 and allows developers to create 3D graphics with JavaScript with a focus on performance and power.Some key features of Babylon.js include:WebGL 2 support to leverage modern hardware acceleration of 3D graphicsA...

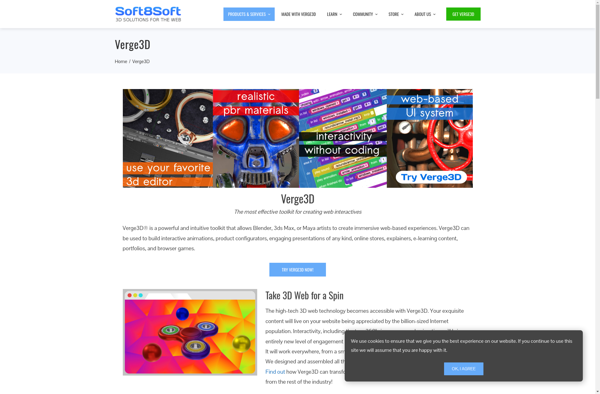
Verge3D
Verge3D is a software development kit and toolkit that allows creators and developers to build high-quality interactive 3D applications that run directly in modern web browsers, without the need for plugins or downloads. Developed by Soft8Soft and first released in 2015, Verge3D provides a bridge between the 3D modeling world...

Whitestorm.js
Whitestorm.js is an open-source JavaScript framework aimed at accelerating 3D web development. It provides a complete toolset for building performant 3D web apps and games with WebGL and enabling rapid prototyping.Some key features of Whitestorm.js include:Modular architecture and lightweight footprintBuilt-in components like PhysicsEngine, Animator, assets LoaderReactive data flow and entity-component...

GraphicsJS
GraphicsJS is a feature-rich JavaScript graphics library for the HTML5 canvas element. It provides an easy-to-use API for generating, manipulating and animating graphics in the browser with JavaScript.Some of the key features of GraphicsJS include:Intuitive interface for drawing basic shapes like rectangles, circles, lines, polygons, as well as advanced shapes...

BonsaiJS
BonsaiJS is an open-source JavaScript graphics library for creating interactive 3D graphics in a web browser leveraging WebGL. Developed by Mozilla, BonsaiJS provides a high-level, declarative API that makes it easy for web developers to work with 3D without needing deep expertise in WebGL or OpenGL.Some key capabilities and benefits...