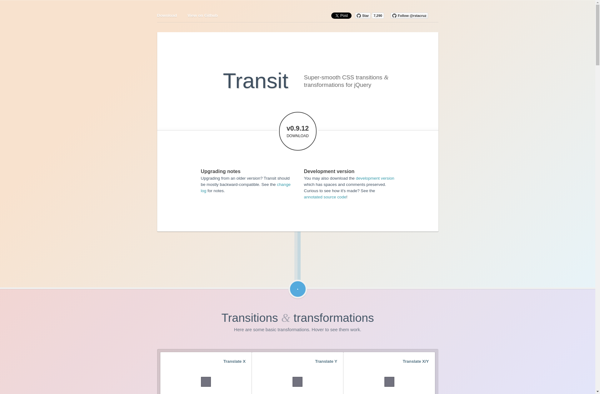
JQuery Transit

jQuery Transit: jQuery Plugin for CSS3 Transitions and Transformations
A lightweight and fast jQuery plugin for simple and easy CSS3 transitions and transformations, perfect for animating elements on page load or interaction.
What is JQuery Transit?
jQuery Transit is a popular jQuery plugin used to animate DOM elements on a web page. It provides a simple way to animate elements using CSS3 transitions and transformations, without having to worry about vendor prefixes or browser inconsistencies.
Some key features of jQuery Transit include:
- Smooth animated transitions and transformations using CSS3
- Works across all major desktop and mobile browsers
- Lightweight at just under 7kb minified and gzipped
- Support for transform, opacity, filter, and other CSS properties
- Hooks like start, complete, fail, always to trigger events
- Easing functions for custom transition timing
- Reverse animations and repeat/loop options
jQuery Transit makes animating page elements simple with just a couple lines of code. It abstracts away cross-browser concerns and helps web developers easily create modern, slick experiences for their users. Some common uses are animated menus, UI effects on actions, image galleries, scrolling animations, and more.
JQuery Transit Features
Features
- CSS3 transitions and transformations
- Animate elements on interaction or page load
- Lightweight and fast performance
- Easily add motion to web pages
- Works with jQuery
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best JQuery Transit Alternatives
Top Development and Javascript Libraries and other similar apps like JQuery Transit
Here are some alternatives to JQuery Transit:
Suggest an alternative ❐GSAP

Anime.js

Animate.css

Vivus.js

AniJS

Popmotion

Velocity.js

Txt.wav