Popmotion

Popmotion: Open Source Functional JavaScript Motion Library
An open source motion library for web animations with a simple API, suitable for UI/UX animation, game development, and interactive apps.
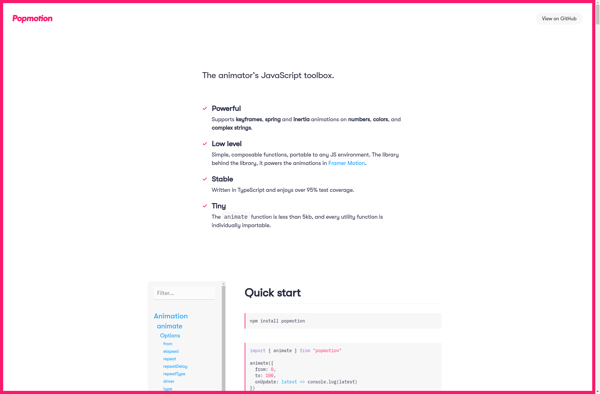
What is Popmotion?
Popmotion is an open source JavaScript motion library for powering web animations, interactions and frameworks. It provides a simple functional API that allows developers to animate anything on a webpage with just a few lines of code.
Some key features of Popmotion include:
- Simple and intuitive API for creating spring, tween, physics and keyframe-based animations
- Works with CSS, SVG, React, Vue and other web frameworks seamlessly
- Small file size and high performance
- Plugin architecture to add new output types and integrations easily
- Utilized by over 500,000 websites and companies like Uber, Google, Amazon and more
Popmotion simplifies complex UI animations like scrolling effects, microinteractions and transitional components that are commonly required in modern web/mobile applications. The functional programming approach promotes reusability and terse, readable code.
With over 100 customizable actions like slide, spin, bounce, Popmotion provides immense flexibility. Developers can create attention-grabbing animations and interactions without worrying about performance thanks to features like batching. Integrations with popular frameworks like React and Vue further improve productivity.
Overall, Popmotion is a versatile, lightweight animation library that speeds up development of animated interfaces and interactive experiences across the web.
Popmotion Features
Features
- Physics-based animation
- Declarative API
- Chaining
- SVG/DOM/React support
- Gesture support
- Animatable values
- Customizable easing
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Popmotion Alternatives
Top Development and Animation & Motion Graphics and other similar apps like Popmotion
Here are some alternatives to Popmotion:
Suggest an alternative ❐GSAP

Anime.js

Kute.js

CSS Animate

Animate.css

Vivus.js

AniJS

Velocity.js

Txt.wav

JQuery Transit