Animate.css

Animate.css: Open-source Animations for Websites
An open-source library of ready-to-use animations for websites and web applications, offering over 40 animations for various use cases.
What is Animate.css?
Animate.css is an open-source CSS animation library created by Daniel Eden. It provides a collection of over 40 ready-to-use animations that web developers can easily add to their websites simply by adding CSS classes.
Some of the animations included in Animate.css include:
- Fading animations like fadeIn, fadeOut
- Bouncing animations like bounce, bounceIn
- Sliding animations like slideInDown, slideOutUp
- Zooming animations like zoomIn, zoomOut
- Rotating animations like rotateIn, rotateOut
- Special attention seekers like tada, wobble
The animations are smooth and modern-looking. Animate.css is lightweight, uses only CSS, and does not depend on JavaScript, making it fast and compatible with all browsers. It can be installed via npm, Yarn, Composer, or included directly with a CDN link.
By abstracting animations into reusable classes, Animate.css saves developers time and effort when building websites. The easy-to-use API and extensive documentation also makes it simple for developers of any skill level to get up and running quickly.
Animate.css is used by over 900,000 websites and has over 48,000 stars on GitHub, making it an extremely popular animation toolkit for website development.
Animate.css Features
Features
- Pre-built CSS animations
- Easy to implement by adding classes
- Over 40 different animation effects
- Lightweight and optimized for performance
- Works well with popular frameworks like Bootstrap
- Customizable with Sass source files
- Supported in all major browsers
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Animate.css Alternatives
Top Development and Css & Styling and other similar apps like Animate.css
Here are some alternatives to Animate.css:
Suggest an alternative ❐GSAP

Swiper

Anime.js

CSS Animate

Animista

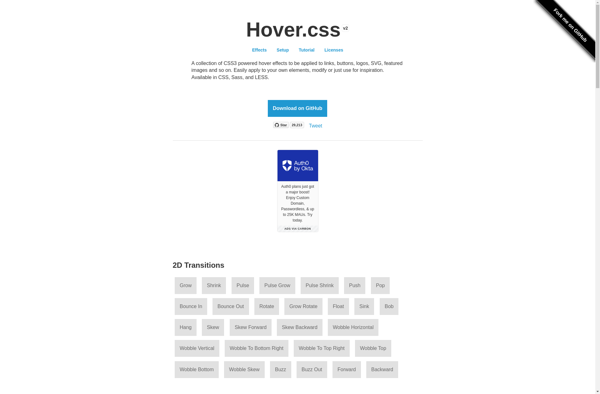
Hover.css

Vivus.js

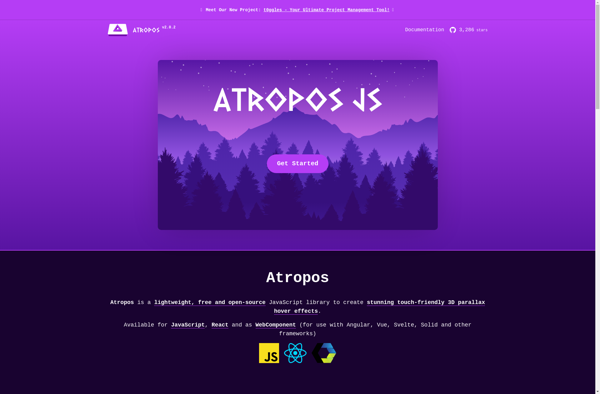
Atropos

Bounce.js

DynCSS

Vov.css

Magic Animations CSS3

CSShake

AniJS

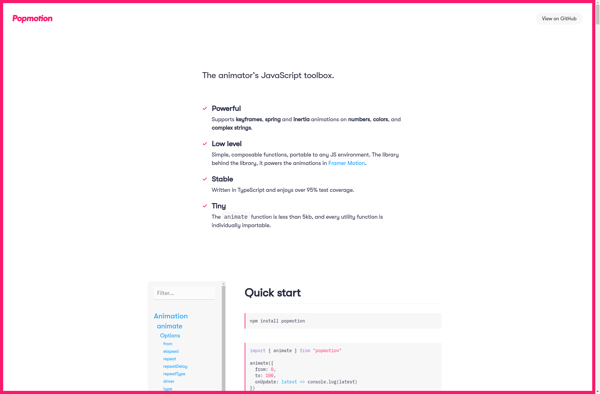
Popmotion

Velocity.js

Txt.wav

JQuery Transit