Animista

Animista: Generate CSS Animations
Web tool for creating CSS animations, customizing animations, and exporting CSS code
What is Animista?
Animista is an online animation tool that allows web developers and designers to create animations and experiment with animation effects without having to write CSS code from scratch. It has a library of over 400 ready-made animations like fades, slides, zooms, bounces, etc. that you can apply to any HTML element with a single click.
Some key features of Animista:
- Huge library of pre-made CSS animations covering entrances, exits, attention seekers, backgrounds, etc.
- Customization options for each animation like duration, timing-function, iteration count, etc.
- Visual animation timeline editor to fine-tune animations
- Ability to export the final, customized CSS code for use in projects
- Easily copy the animation class names for quick implementation
- Completely free to use with no login required
Animista speeds up animation development time significantly. You don't need advanced CSS knowledge to create complex animated effects. Just pick an animation you like, customize it to your needs and export optimized CSS to use wherever you want. From slides, fades and zooms to bouncing effects, you can find nearly any animation on Animista.
Animista Features
Features
- Large library of pre-made CSS animations
- Customizable animations
- Ability to tweak animation parameters like duration, delay, iterations
- Export animations as reusable CSS code
- Intuitive UI for animation editing
- Support for animating multiple elements at once
Pricing
- Free
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Animista Alternatives
Top Development and Animation & Prototyping and other similar apps like Animista
Here are some alternatives to Animista:
Suggest an alternative ❐Swiper

CSS Animate

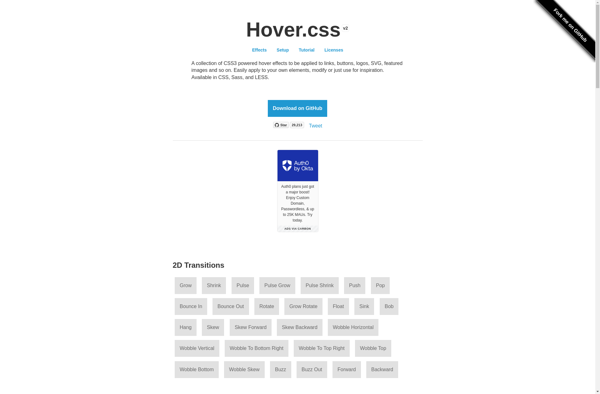
Hover.css

Animate.css

Atropos

Bounce.js

DynCSS

Magic Animations CSS3

CSShake

AniJS
