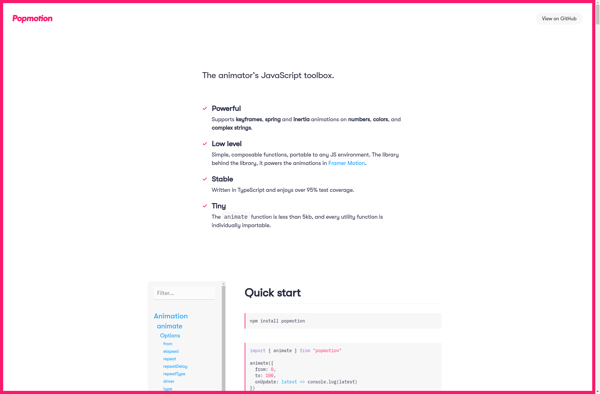
Description: Popmotion is an open source, functional JavaScript motion library for the web. It allows developers to animate anything with simple API calls. Useful for UI/UX animation, game development, and interactive apps.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
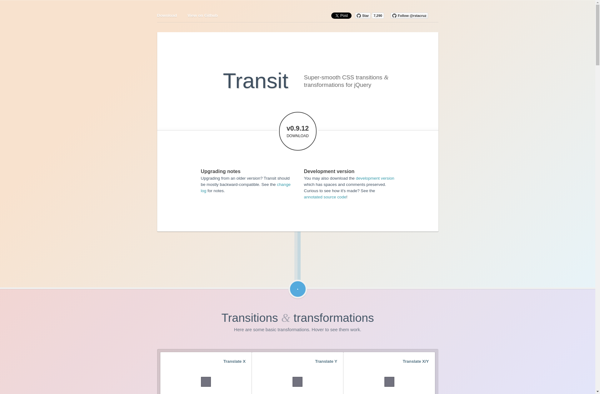
Description: jQuery Transit is a jQuery plugin that offers simple and easy CSS3 transitions and transformations for jQuery. It is lightweight, fast, and allows you to animate elements when interacting with them or on page load.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API