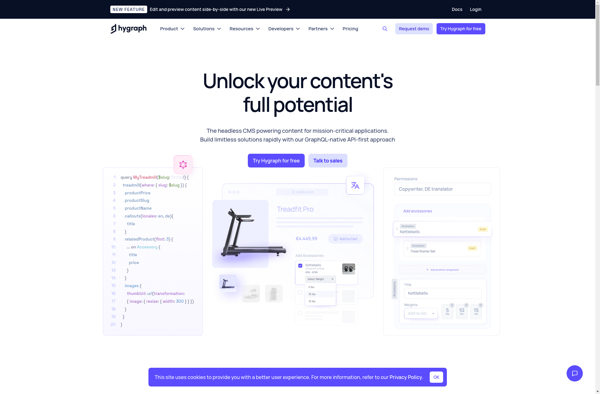
Description: Hygraph is an open-source node-based compositing software used for visual effects and motion graphics. It provides a flexible workflow and node-based interface to combine 2D and 3D elements.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
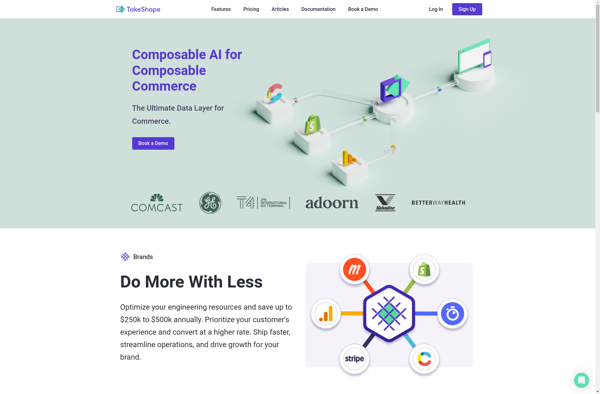
Description: TakeShape is an open-source, API-first headless CMS that makes it easy to manage content across devices. It has a graphical editor for non-technical users, supports JavaScript frameworks like React, and integrates with common headless services.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API