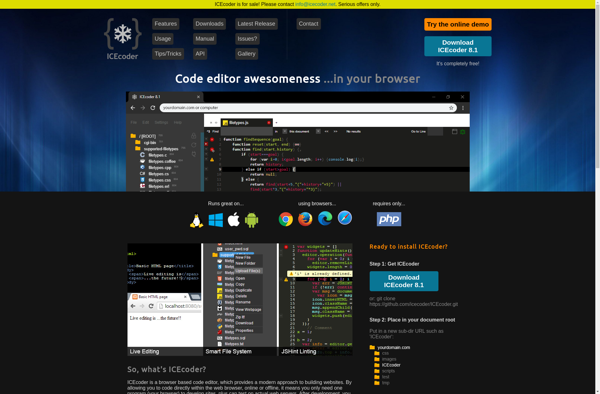
Description: Icecoder is a code editor that can be self-hosted on your own server. It has syntax highlighting and other features for editing HTML, CSS, JavaScript, PHP and other web code. Icecoder is free, open source software.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Chrome Dev Editor is a lightweight, yet powerful source code editor and web authoring tool built by Google for the Chrome browser. It has support for HTML, CSS, and JavaScript with features like autocomplete, linting, and live previews.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API