Description: Img.urls is a free image hosting service that allows users to upload, store, and share images and screenshots. It has simple drag-and-drop uploading, fast performance, and unlimited hosting with no restrictions on image types or sizes.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
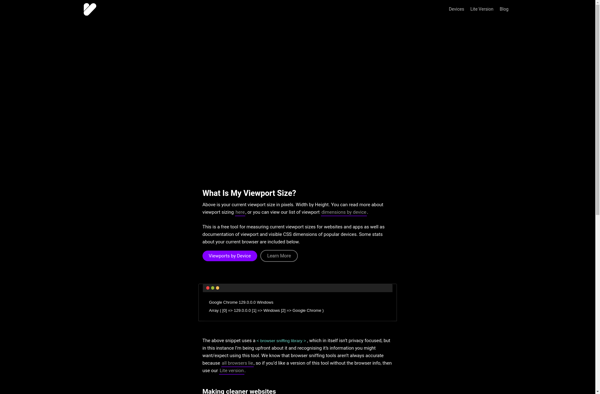
Description: Viewport Sizer is a browser-based tool for testing responsive websites across various device viewports. It allows developers to see how their site looks and functions on different desktop, tablet, and mobile screens.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API