Description: Imogen is an open-source generative art software that allows users to create abstract art and animations algorithmically. It features a node-based workflow to generate intricate designs and patterns procedurally.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
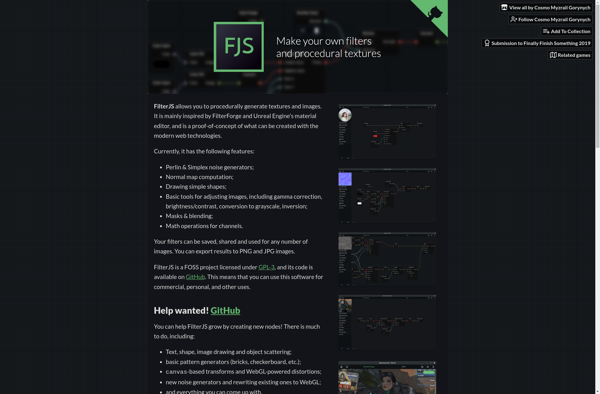
Description: FilterJS is a JavaScript library for filtering, sorting, and pagination of data sets. It provides easy-to-use APIs for client-side data processing without any dependencies.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API