Description: impress.js is an open source presentation framework that allows creating attractive slideshows using HTML5, CSS3 transitions and transforms. It offers a unique visualization that emphasizes each topic via 3D effects.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
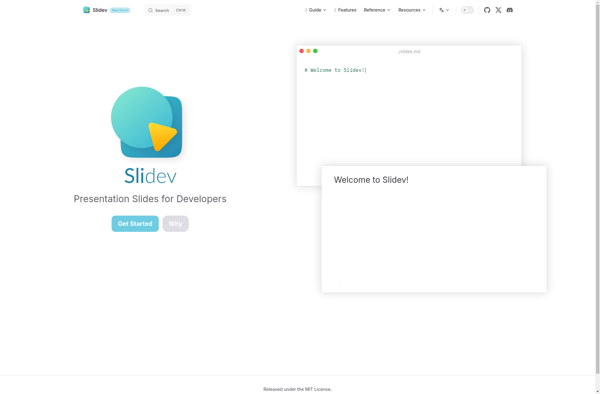
Description: Slidev is an open-source presentation web framework. It allows creating slide decks using Vue components that can be served as a website or exported. It has themes, animations, and interactive elements out-of-the-box.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API