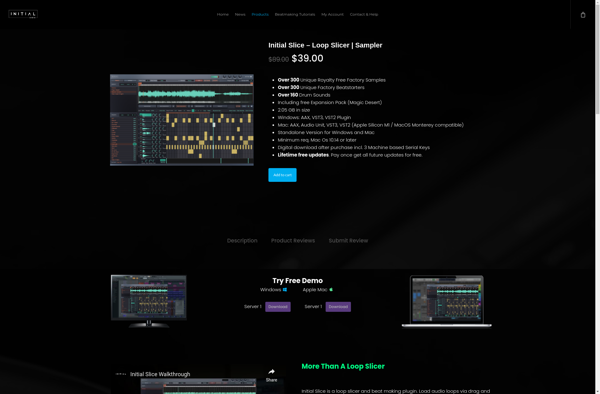
Description: Initial Slice is a user experience (UX) design platform that allows teams to collaborate on prototypes and share user research insights. It helps design, product, and engineering teams build better digital products.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Looperator is a software that provides a visual programming interface to build logic apps and workflows. It enables dragging and dropping various actions to automate tasks and connect different cloud services.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API